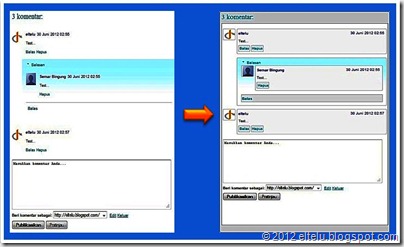
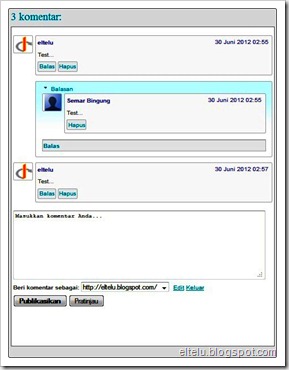
Cara Menambahkan Kotak Komentar Facebook di Samping Kotak Komentar Blog , yaitu berguna untuk membantu buat pengunjung blog berkomentar menggunakan facebook , kotak komentar nya akan dipasang bersebelahan dengan kotak komentar blog selain rapi juga dapat meningkatkan traffick blog agan berikut contoh screen shoot komentarnya gan :
untuk cara memasang nya :
kode yang akan dipasang :
kode yang dipasang :
untuk cara memasang nya :
- login dulu dengan account blog yang mau di pasang
- Lalu masuk lah ke template
- Lalu edit HTML Template blog dan jangan lupa centang Expand Template Widget
- Cari kode <div class='comments' id='comments'>
menggunakan Ctrl + F
kode yang akan dipasang :
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
- lalu cari lagi kode </head>
kode yang dipasang :
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID Facebook' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Ganti ID Facebook dengan url id profil facebook kepunyaan sobat.<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID Facebook' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
- Cari kode yang mirip dengan kode /* Comment atau #comments
lalu pasangkan kode dibawah ini diatas kode/* Comment atau #comments
.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
- Terakhir simpan untuk melihat hasil nya gan.